Por: Alejandro Zahler
En este post, revisaremos cómo implementar Páginas Virtuales de Google Analytics, utilizando Google Tag Manager.
Antes de entrar en el área más técnica, repasemos qué son las Páginas Virtuales (Virtual Pageviews en inglés), por qué debemos considerarlas y las precauciones que hay que tener.
Qué son las Páginas Virtuales
Las páginas virtuales de Google Analytics son un viejo aliado de los implementadores y analistas. Corresponde a un hit del tipo 'Page View' de Google Analytics, y entre sus usos más frecuentes están:
- Medir "clics "y acciones en las cuales no hay una carga de página (y por ende no se envía el código que por defecto debería estar en todas las páginas). Esto puede corresponder a descargas, aplicaciones de ventanas modales o lightbox, y muchas otras.
- URLs dinámicas que no recargan la página, como también sobre escribir manualmente la URI de una página.
Desventajas
- La primera es que como en su aplicación el 99% de las veces la página virtual no existe (de ahí su nombre) , en muchos reportes que permiten revisar las páginas, al hacer clic sobre esta supuesta página... conducirá a un error 404.
- La más relevante a mi juicio, y es que para Google Analytics un Page View virtual es un Page View más, por lo que todas las métricas donde participan se verán distorsionadas, incrementándose y reflejando algo que no corresponden necesariamente a la realidad.
Ventajas
- En general el uso de las páginas virtuales ha sido reemplazado por el uso de eventos en Google Analytics, que son más versátiles en prácticamente todos los usos. Hay una gran excepción, los Goals del tipo destination.
- Este tipo de objetivos sólo se completan cuando se carga una página. Más específicamente, cuando ocurre un un hit tipo Page View.
Los lectores más conocedores de Analytics podrán preguntarse, "pero ¿para qué usar este tipo de Goal, si puedo hacer lo mismo vía eventos?" Es una buena pregunta 😉
Usamos páginas virtuales porque - a través del uso Goal tipo destination - puedo configurar embudos:

Y de esta manera, acceder a dos visualizaciones de embudo que de otras maneras no puedo:
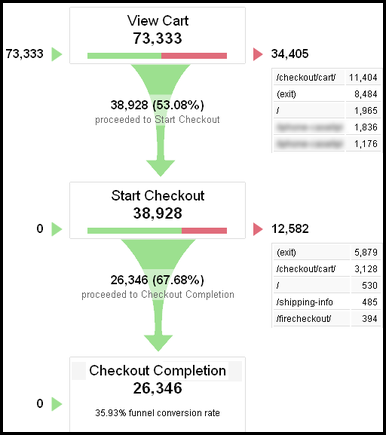
1. Funnel Vizualization, la más antigua y clásica:

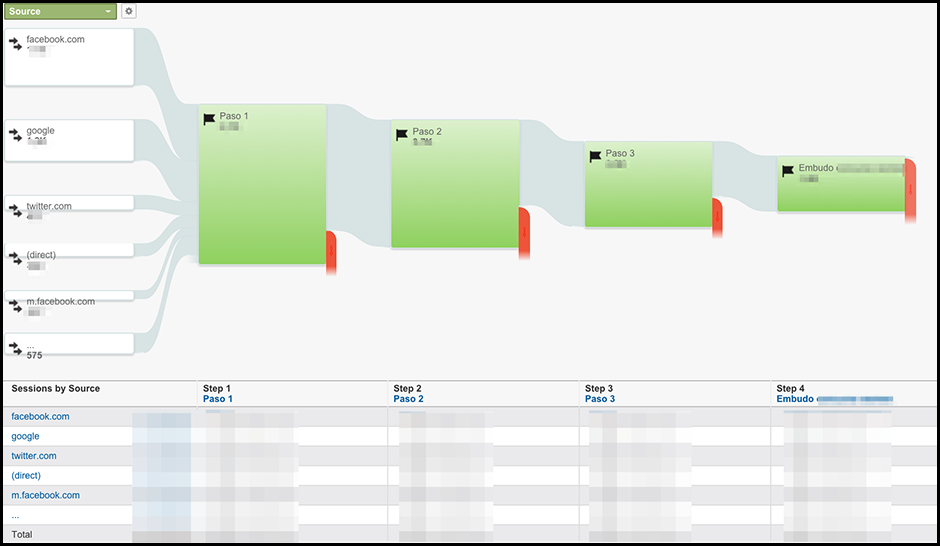
2. Goal Flow: la versión más moderna, flexible y con una visualización dinámica:

Cómo generar las páginas virtuales con Tag Manager
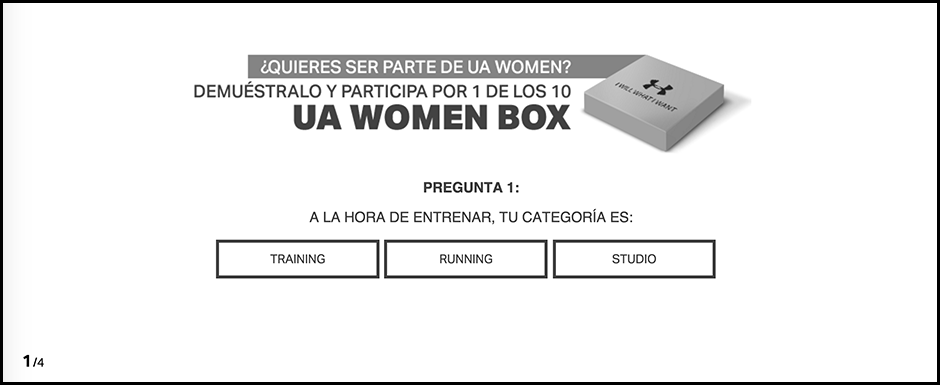
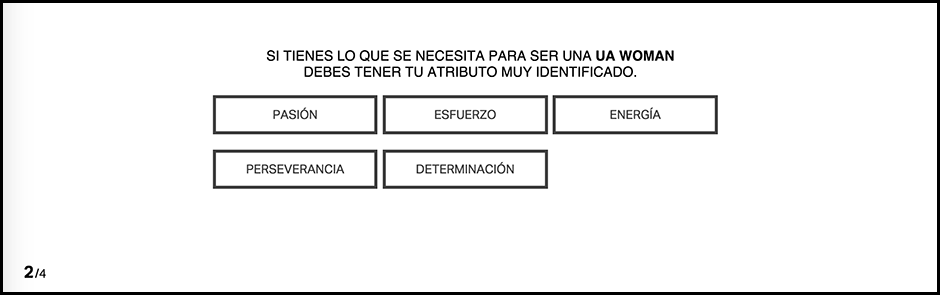
Las ventajas de Tag Manager son relevantes, ya que permiten - entre muchas otras cosas - desacoplar el proceso de generar la data de lo que necesitamos (escribiéndola en la Data Layer), del proceso de envío de la información a los servidores de Google Analytics.El ejemplo que mostraremos corresponden a una dinámica para participar en un concurso. Se debe ir avanzando hasta completar cuatro pasos. Al elegir una opción mediante un clic, se avanza automáticamente al siguiente paso. Los cuatro pasos se muestran a continuación.




Escribir la información en la Data Layer
Lo primero que hicimos fue escribir la data relevante en la Data Layer. Específicamente, generamos un par clave/valor cada vez que un usuario presione alguno de los botones en cada paso. Daremos como ejemplo lo que escribimos en la Data Layer en los dos primeros pasos, los últimos dos siguen la misma lógica.
<script>
// Método dataLayer.push para actualizar Data layer
// Lo usamos en onClick de cada elemento
dataLayer.push({
'paso': 'uno'
'event': 'clicUawomen'
});
dataLayer.push({
'paso': 'dos',
'event': 'clicUawomen'
});
</script>
Un detalle: el paso 4, que corresponde a el envío exitoso del mail, gatillamos el evento clicUawomen una vez validados los datos, es decir, con un envío exitoso de formulario, y no sólo al hacer clic.
Así, tenemos lista la primera parte de la implementación, que corresponde a escribir la información que necesitamos en la Data Layer.
Configurar Tags, triggers y variables
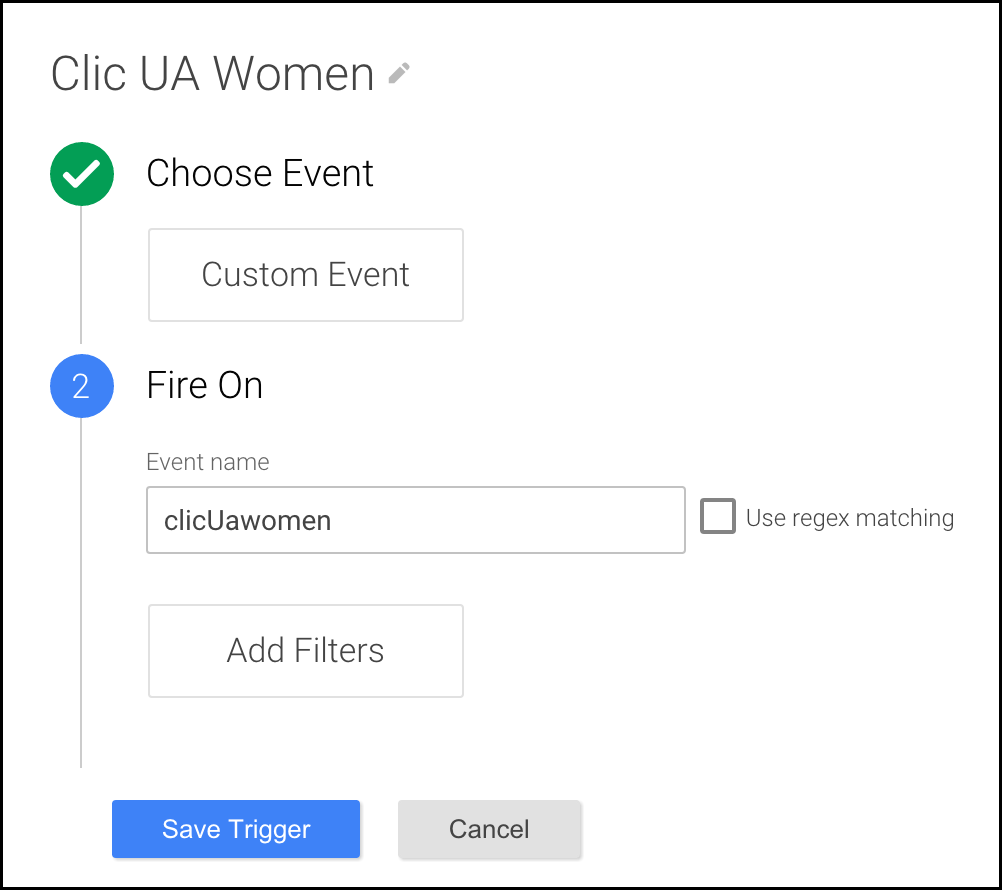
Para poder enviar la información a Google Analytics, primero debemos crear las variables mencionadas y un trigger para cuando ocurra el evento 'clicUawomen' en Tag Manager.
El tipo de evento de Tag Manager corresponde a uno de tipo es personalizado (Custom Event), como se muestra en la siguiente figura:

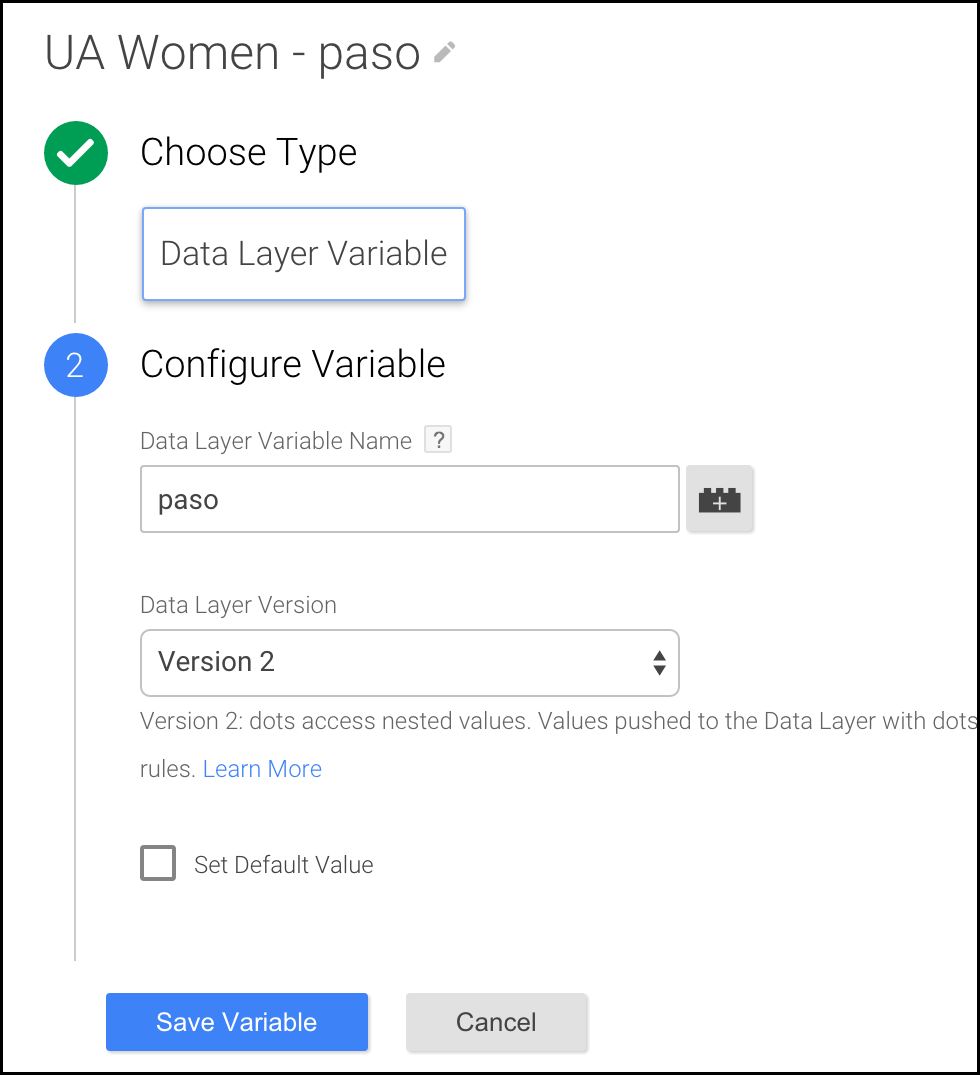
La variable 'paso' la definimos así:

Nos queda el último paso, los Tags. Esta es la parte más novedosa, dado que la documentación oficial y extra oficial de cómo generar páginas virtuales mediante Google Tag Manager es escasa.
En el paso 1, Choose Product, deben elegir Google Analytics. En el paso 2, "Choose a Tag Type" la versión de Analytics que quieran usar. En nuestro caso, Universal Analytics. Así va quedando el tag con estos dos pasos:

El paso 3 lo veremos en detalle.
- Lo primero es el tracking ID de su propiedad de Google Analytics. Acá pueden ingresar el código directamente, o bien ingresarlo a través de una variable, que es la práctica que recomendamos en DIVE (lo veremos en otro post).
- En 'track type', debemos elegir 'Page View'.
- Ahora, deben hacer clic en More Settings -> Fields to Set. Acá, podrán elegir muchas variables, que corresponden a todos los campos configurables de Google Analytics. Dos son los que nos interesan: page, y title.

- Para el campo 'page', debemos elegir el nombre de la página virtual, sin el host. Esto significa que si la página virtual que queremos enviar "www.www.dive.cl/prueba", sólo debemos ingresar "/prueba".
- Nuestro ejemplo es un poco más sofisticado, ya que la página virtual a escribir es "/women/concurso/{{UA Women - paso}}". La última parte {{UA Women - paso}} corresponde al valor de la variable 'paso'. De esta manera, la página virtual quedará "/women/concurso/uno" para el paso 1, y así sucesivamente para los otros pasos.
- El campo title es opcional, que corresponde al Page Title de la página virtual. En nuestro ejemplo, la lógica es la misma que la del párrafo anterior. No es necesario que utilicen esta variable, basta con el campo page.
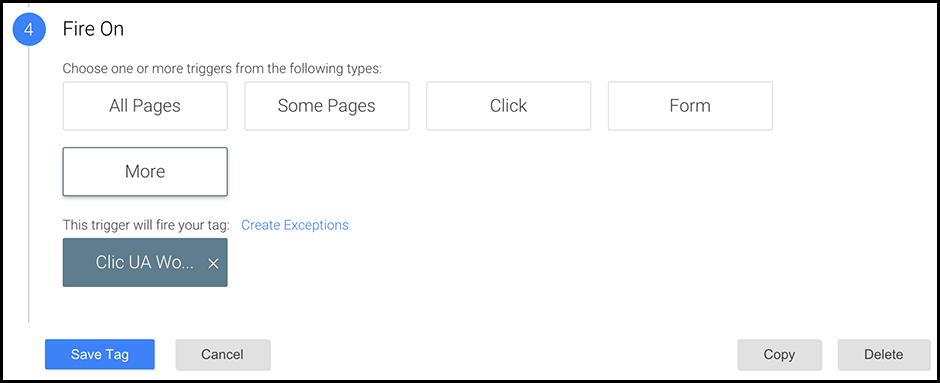
El último paso del Tag, es configurar cuándo y cómo se gatillará:

No queremos que se gatille en todas las páginas del sitio, sólo nos interesa que se gatille cuando el usuario haga clic en las etapas del embudo. Para eso creamos el trigger Clic UA Women que definimos más arriba. Usamos esto como condición, guardamos... y el Tag está listo :)No se olviden de usar el Tag Manager en modo Preview, testear, y luego publicar la Versión.
Conclusiones
Las páginas virtuales de Google Analytics son fundamentales para acceder a visualizaciones de embudo cuando los pasos del embudo no recargan la página. Revisamos cómo configurar esta funcionalidad a través de Google Tag Manager.
Tags:






